Best Website Flow Design Tool
Tuesday, 23 November 2021
![]()
![]()
![]()
INTER PRESS SERVICE NEWS AGENCY - BUSINESS
A user flow is critical to any process-based transaction where a user needs to interact with technology, either using a website, a mobile app, or any other digital product. Since the user flow directly impacts the overall experience, user flows are critical to achieving superior UX design standards. Let's learn more about what it is, why it's important, and what the best tools are to create both simple and complex flow charts for user flows, as of 2021.
What is a User Flow?
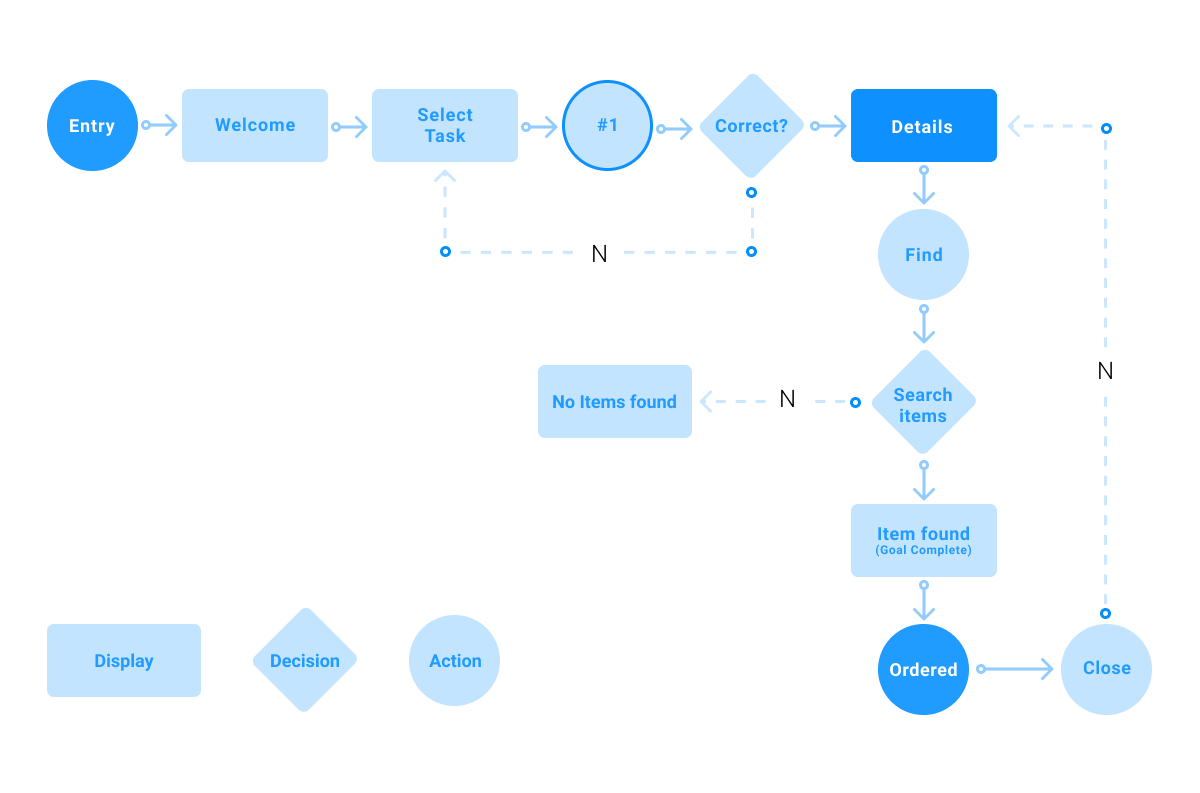
The simplest definition of a user flow is that it is a diagram or drawing representing the specific steps and logic of a process used to execute any action on an electronic interface. In the context of UX design, it is the path that the user follows to accomplish a task or achieve a goal, such as registering on a website, signing up in an app, and so on.

Why User Flows are Important to UX Design
UX designis the overall design process that ensures a positive user experience when using a digital product. Logically, that means the interactions of the user need to flow naturally and smoothly. The only way to achieve this is by defining the various user flows beforehand so they can be incorporated into the product's UI design. Here are some of the other reasons why user flows are important to UX design:
- Test and validate process and transaction flows
- Identify redundancies and unnecessary steps
- Optimize the user's experience
- Aid the design process by quantifying screens and screen states
What are the Attributes of a Good User Flow Tool?
As we said, a user flow can be a diagram or drawing. The better option to create one or a related set of user flows would be to use an appropriate tool for the job. Here are the basic requirements of an effective user flow tool:
- Flowcharting tools and templates
- Process-related components
- Design tool for easy vector drawing, where needed
- Intuitive drag-and-drop UI for easy use
- The ability to design and prototype interfaces and validate them
Now that we know the value of user flows, let's look at some of the best flowcharting tools in 2021 and how they can help enhance and advance your UX design journey.
Wondershare Mockitt

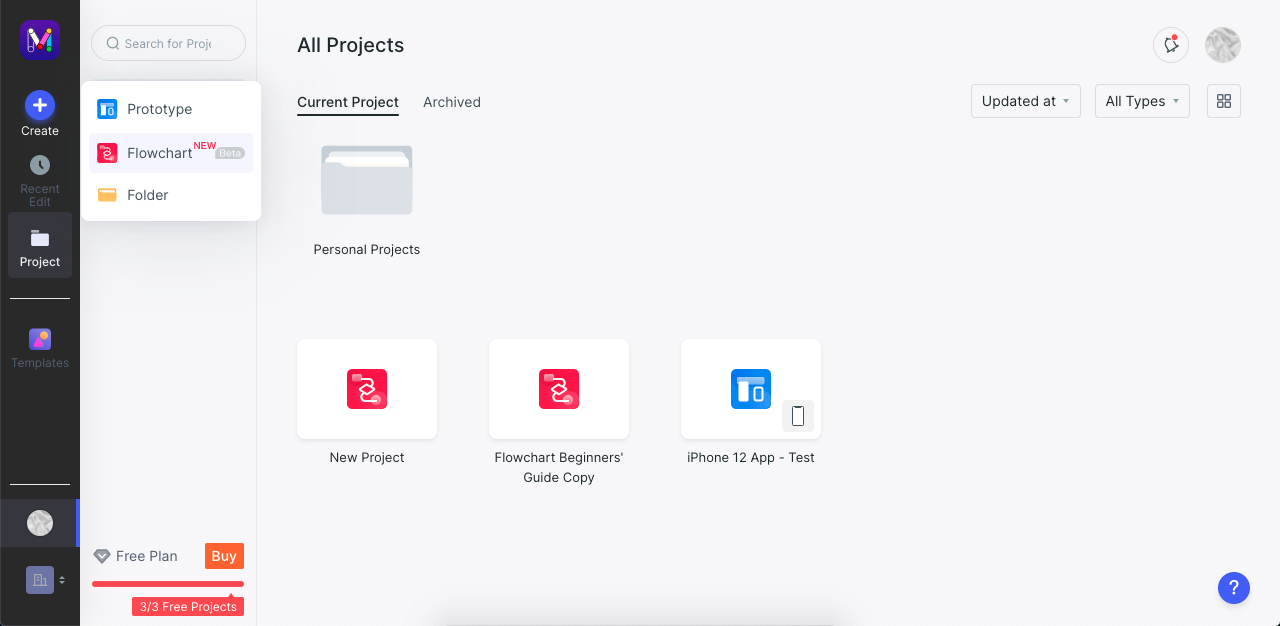
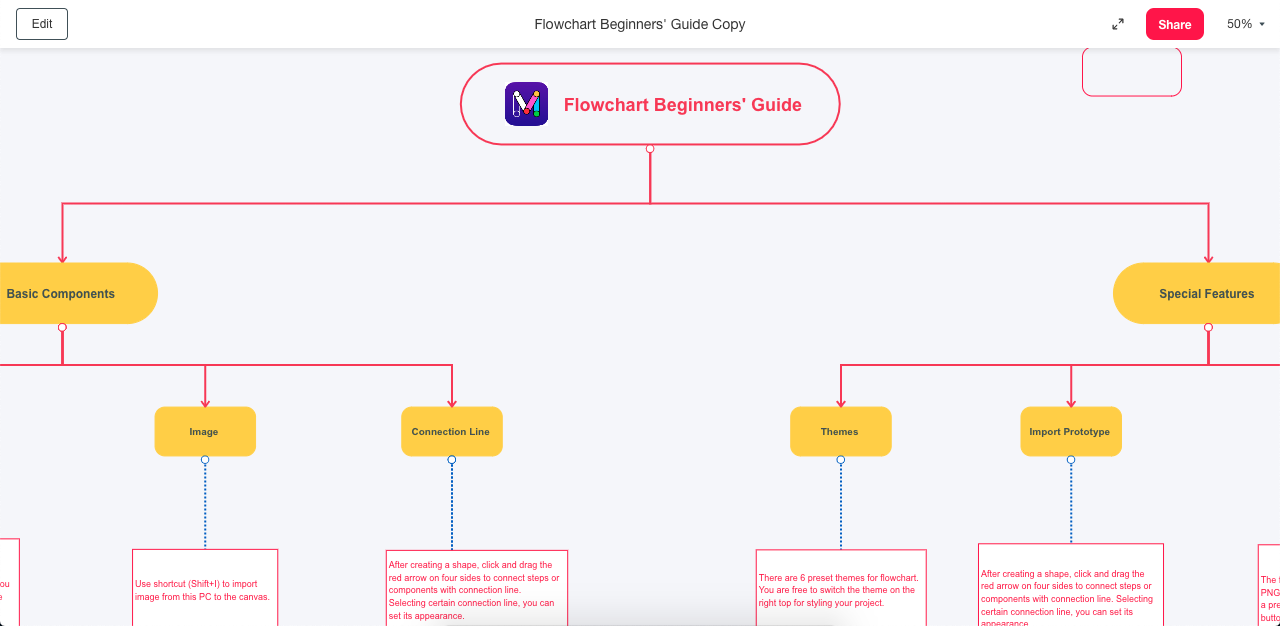
For a good collaborative experience, an online platform is the best option, and Wondershare Mockitt is up there with the best of them. Offering a full range of flowcharting tools, design tools, and prototyping tools on a real-time collaborative platform, Mockitt makes it easy to create complex or simple user flows, preview them, share them with project members, and proceed to implement them in your design and prototype for further testing and subsequent development.

The new user flow tools provided by Mockitt allow you to use standard flow chart elements and rapidly create user flows for any type of process or transaction. In addition, the Sticky Notes commenting tool allows you to make notes on the process and explain certain steps to other stakeholders. Your user flows are saved as designs, which means you can easily download them or share them online with anyone. This makes the drafting and approval process much faster so you can quickly proceed to the design phase.
Important Features of Wondershare Mockitt
- Comprehensive asset libraries with hundreds of components including flow chart elements, connectors, etc.
- Editable flow chart and user flow templates to get you started
- Easy drag-and-drop functionality to create user flows quickly and neatly
- Quickly convert your user flows into design-based prototypes with the design and prototyping tools
- Rapid prototyping to create stunning process flows that are interactive and ideal for testing purposes
- Import Sketch designs and prototypes them in Mockitt to create realistic user interactions
- Share easily with others online or by downloading your user flows as HTML packages
- Gentle learning curve – clean layout, clearly labeled features and tools, easy navigation
Why Mockitt?
- Versatile
- Feature-rich
- Affordable
- Globally accessible
- Collaborative
- Intuitive UI
Figma

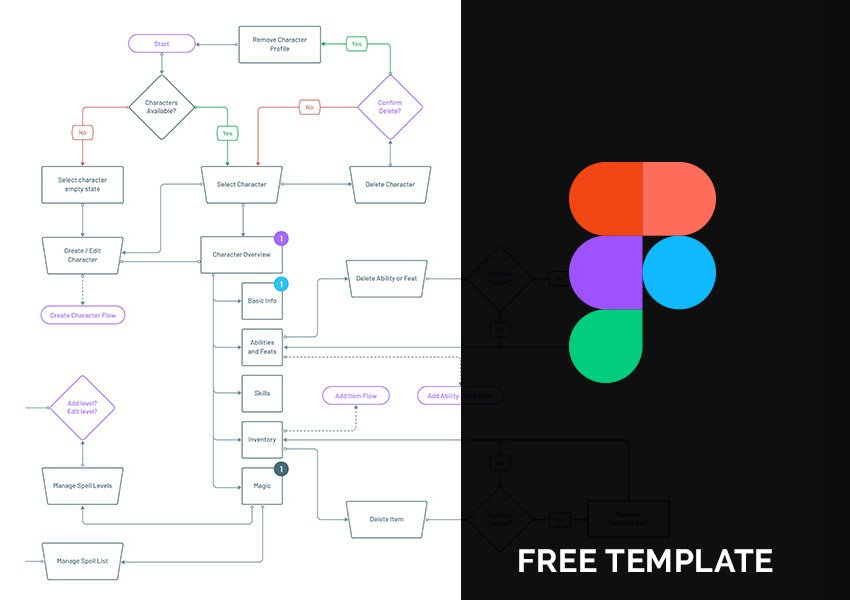
Figma is a well-known design and prototyping platform used by millions of designers worldwide, but it is also an effective tool for creating user flows. It is quite a bit more expensive than Wondershare Mockitt and other products but it does have a large community of third-party users who regularly contribute content in the form of plugins, design systems, UI kits, and so on. You can also import Adobe XD or Sketch files and prototype them here to show user interactions.
Important Features of Figma
- Huge repository of assets, including third-party UI kits for user flow
- Flowchart Maker tool with ready-to-use components and templates
- Comprehensive tools for creating user flows, designs, and prototypes
- Plugins like Autoflow for easy user flow creation
- Easy to share and collaborate on designs and flow charts
- Option to embed flow charts in Dropbox Paper and similar platforms
- Features an ancillary product called FigJam specifically designed for diagramming purposes – presentation-ready diagrams
- A collaborative platform for quick feedback loops
Why Figma?
- Deep collaboration and real-time visibility
- Extensive third-party utilities
- Large ecosystem of users
- Integration with other platforms for importing, etc.
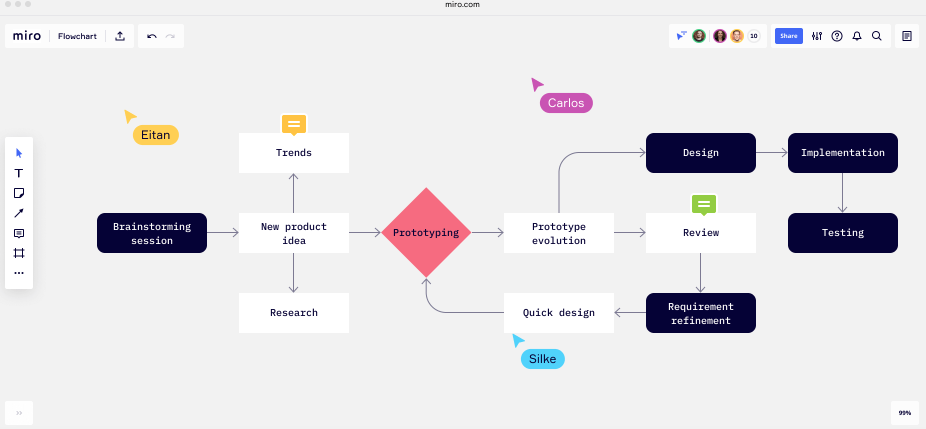
Miro

Miro is an online whiteboard utility that comes with ready-to-use mapping and diagramming tools that help you brainstorm or create stunning user flows, flow charts, customer journey maps, and many useful process flow diagrams to enhance your UX design. It is also easy to use and you can assign key stakeholders to various processes in your user flow map. In addition, it shows you who added what element or comment, which makes it easy to understand. The tool is highly collaborative and allows users to easily share their work with others to get quick feedback and comments in real-time or offline.
Important Features of Miro
- Ready-to-use widgets and components for creating clear user flows
- Includes frameworks and templates to help you get started faster
- Full set of annotation and commenting tools
- Easy collaboration and real-time co-editing
- Integrates with Sketch, Slack, and other apps
- Convenient account administration and user permission controls
Why Miro?
- Intuitive interface
- Easy controls and navigation
- Dedicated diagramming tools for user flow and flow chart creation
- Collaborative co-editing with user labels and mouse tracking
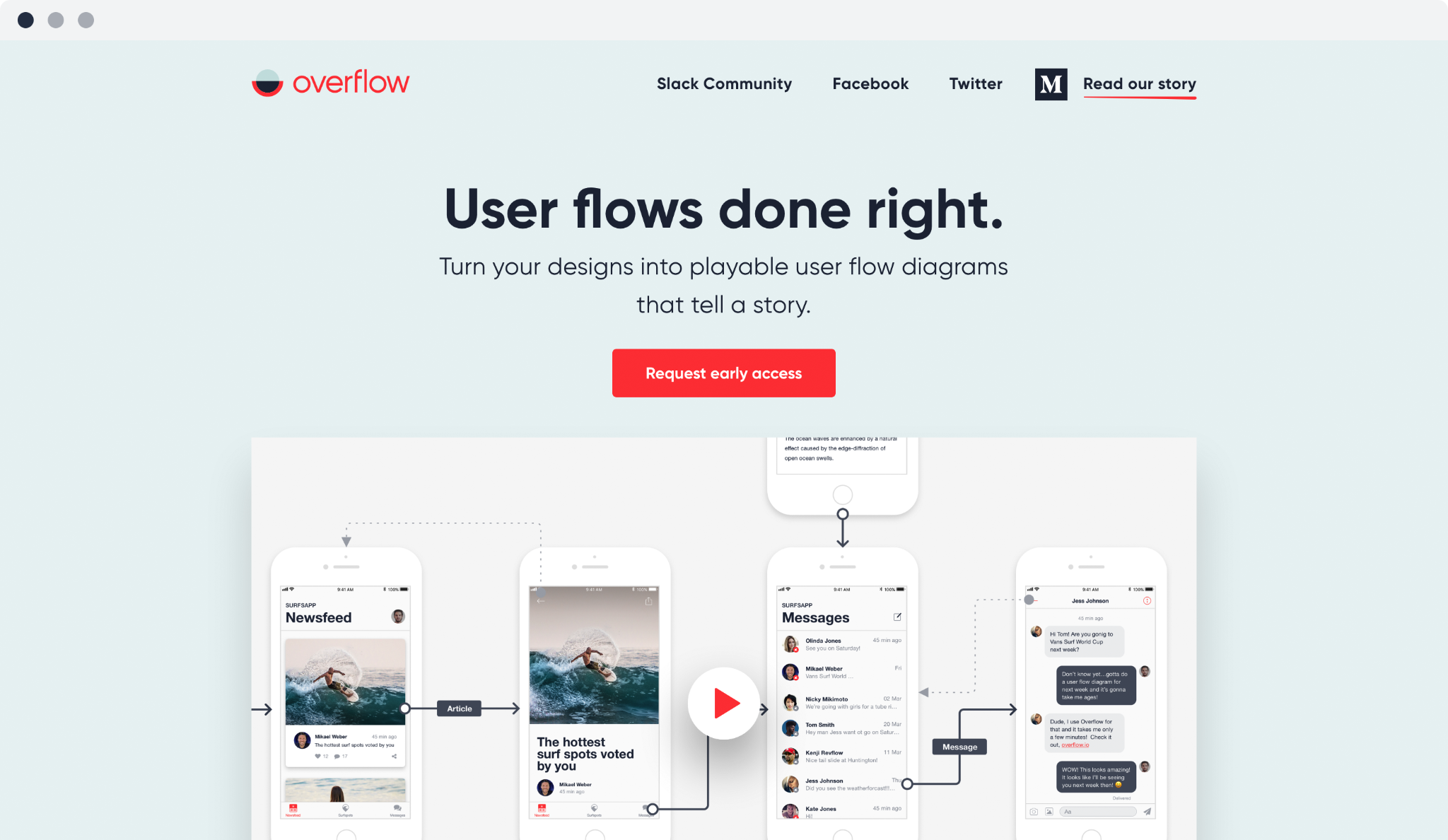
Overflow

Overflow.io promotes itself as the "world's first user flow diagramming tool tailored for product design teams" and offers a flexible and versatile platform to that end. It works a little differently from other online platforms in that you can work offline and then sync your changes for others to see. It also offers integrations with other design platforms so you can sync your designs with minimal effort.
Important Features of Overflow
- Comprehensive flow chart elements
- Customizable connectors
- Connect design layers to app screens
- Edit styles to maintain consistency of fonts, text size, etc.
- Annotation tools to communicate with other stakeholders
- Device skins to represent specific types of devices
- Split user flows into subflows and separate them into individual artboards
Why Overflow?
- Mature tool with rich features
- All the flowchart components needed to create robust user flows
- Fast collaboration in a real-time environment
- Work offline until you're ready to sync design changes
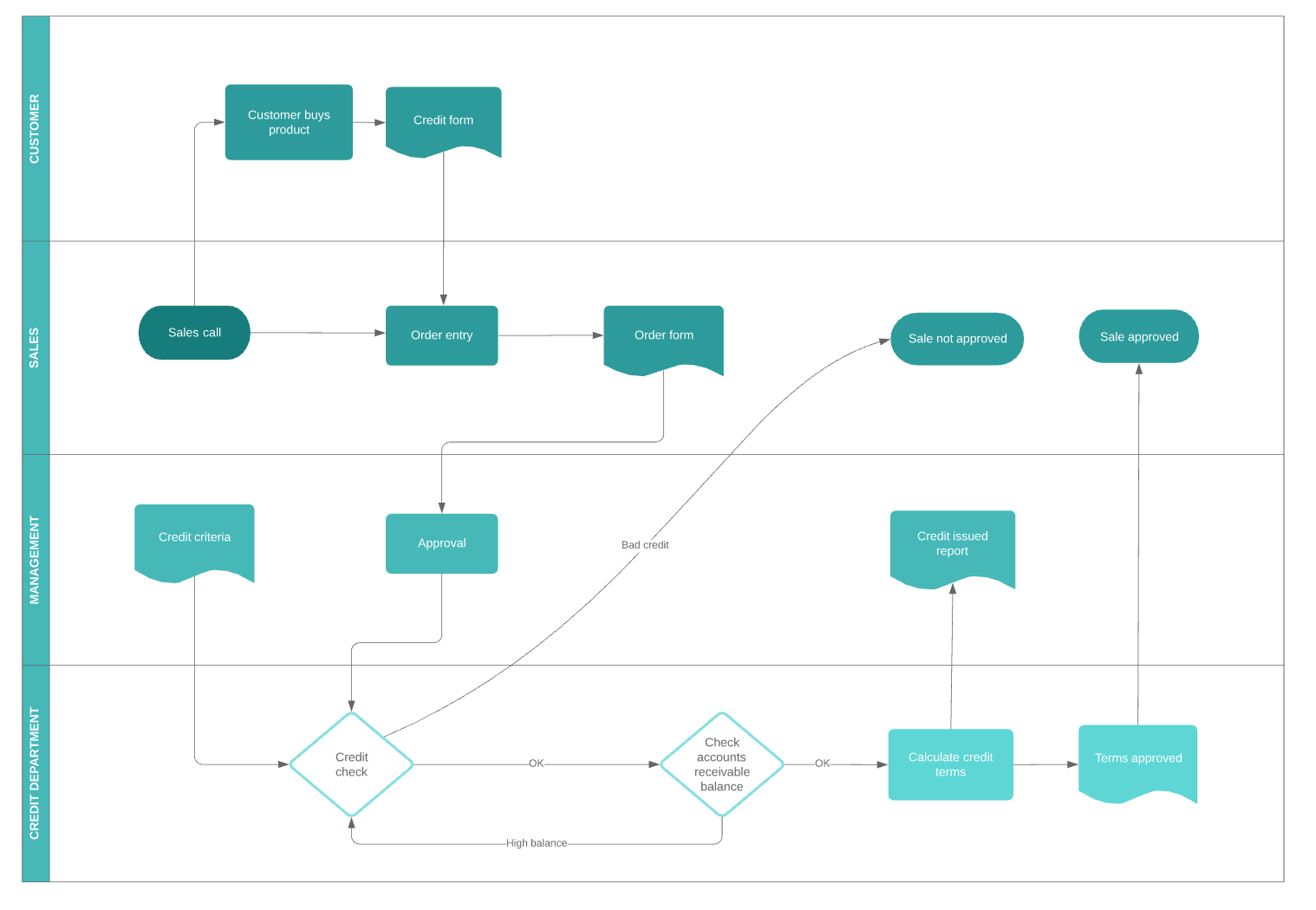
Lucidchart

Built specifically for workflows and flowcharting, Lucidchart offers an affordable yet comprehensive platform for creating complex user flows for your UX designs. You can easily style your shapes to suit your branding, use keyboard shortcuts to speed up the process, and even use layers and links to help viewers follow the flow easily for complex processes. It also features a lot of premium enterprise tools such as CSV to org chart conversion, importing from Visio, OmniGraffle, and other platforms, and easy user management for enterprise teams.
Important Features of Lucidchart
- Style options to maintain consistency of designs and user flows
- Smart lines to create neat diagrams
- Keyboard shortcuts to work faster
- Full-screen option for a larger canvas
- Containers to separate tasks and owners
- Link to external files on Google Drive, etc.
- Real-time commenting features and options to add notes, etc.
- Dedicated presentation box to highlight specific user flow sections and elements
Why Lucidchart?
- Intuitive controls and easy navigation
- Extensive import options
- Automatic diagramming
- Easy user management
- Extensive app integrations
Conclusion
Each of these tools brings a unique twist to creating the ultimate user flow diagrams. However, some are more flexible and capable, not to mention affordable. Wondershare Mockitt comes out on top in that respect. Not only is it a 'plug and play platform with all the assets and features you need, but it also has extensive tools and UI kits to get the right look for your UX designs. From flowcharting to designing to prototyping is just a hop, skip, and jump away, and it's done at the fraction of the cost of most other design platforms. If you need something that's comprehensive, easy-to-deploy, and affordable for small or large teams, Wondershare Mockitt will be your design and prototyping platform of choice. You can also try the platform under the free plan, which gives you full access to the tools but only restricts the number of projects you can save. Upgrades are inexpensive and well worth the additional asset storage capacity and project limits.
The post What Are the Best User Flow Tools for UX Design in 2021? appeared first on Financial Market Brief.
Best Website Flow Design Tool
Source: https://ipsnews.net/business/2021/06/07/what-are-the-best-user-flow-tools-for-ux-design-in-2021/
Posted by: nashtheken.blogspot.com

0 Response to "Best Website Flow Design Tool"
Post a Comment