Staggered Pattern Tool For Wallpaper Design
Patterns are a useful resource for website design, allowing us to liven up our backgrounds by using tiny images with just a few kb. A repeated graphic is a good strategy for responsive design as is fits all screen resolutions perfectly. Patterns are indefinitely repeated either horizontally and vertically, and we can play around with a variety of shapes and colors, bitmaps or vectors, and different styles.
Here's a nice compilation of resources and tools such us Patterns Galleries, CSS3 Patterns, and Pattern Generators, plus some examples of websites with background patterns to give you some inspiration.
Patterns Galleries:
There are numerous websites that offer complete resource galleries to download free patterns, check out some of our favorites on the following list:
-
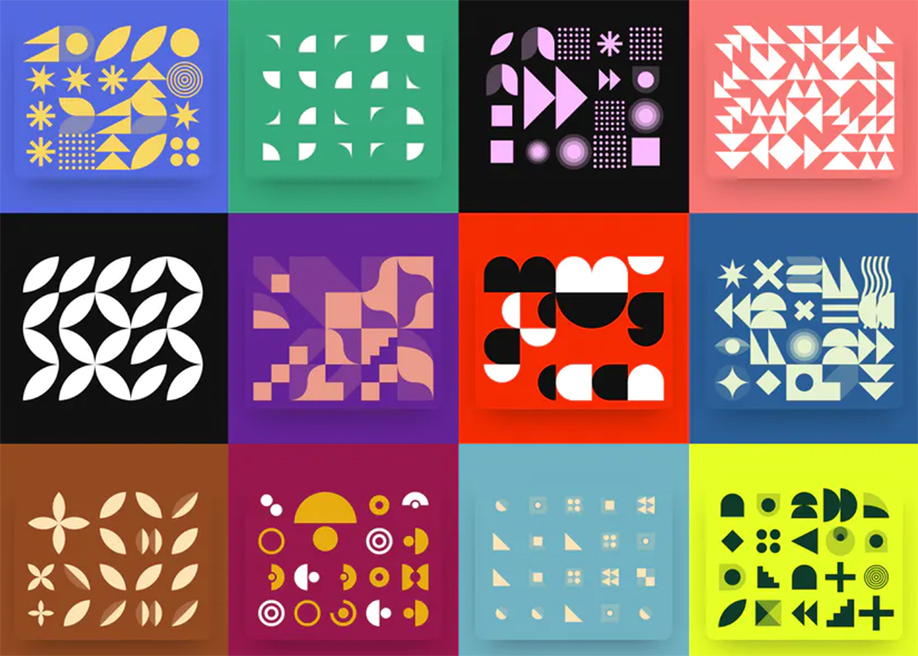
Norform - The generative grid-based design tool
Norform is a generative tool that helps you create vector patterns inspired by modernist and swiss designs.

-
Paaatterns
A collection of beautiful free vector beautiful patterns, easy to customize and edit with layer styles and vector shapes.

-
SVGeez - Background Patterns
Easy to use SVG background patterns for your website, including free CSS code of your chosen pattern.

-
DinPattern
A pattern design resource for designers, artists, web developers, and social network users that enjoy customizing their pages.

-
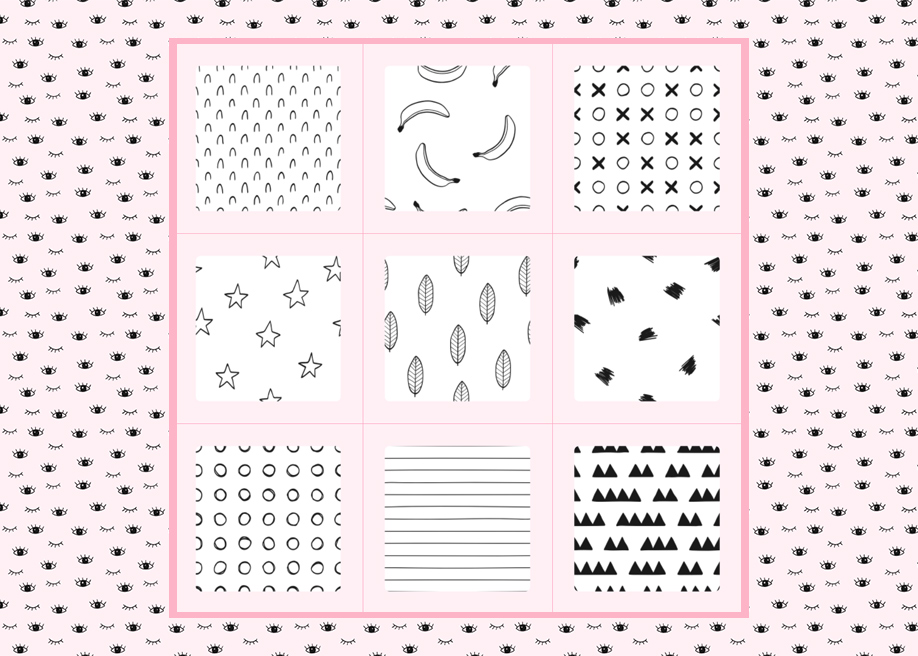
Looney Patterns
Easy to use, free hand-drawn seamless vector patterns.

-
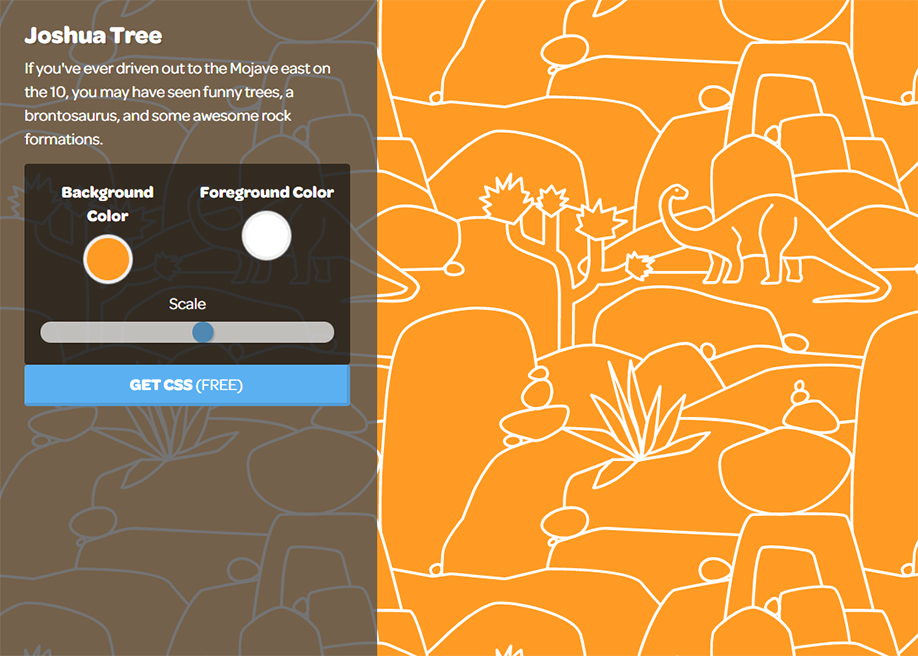
SVG Backgrounds
A library of cool graphic background patterns which you can customize, you can also preview your chosen pattern to check how it will look on the full website.

-
Cool Backgrounds
A collection of patterns, graphics, and images for your backgrounds, which you can customize by changing the color.

Pattern generators:
If you're looking for something different than the patterns available in the galleries, why not try a pattern generator to make your own custom patterns? Some include the option to generate as CSS3 code rather than as an image file.
-
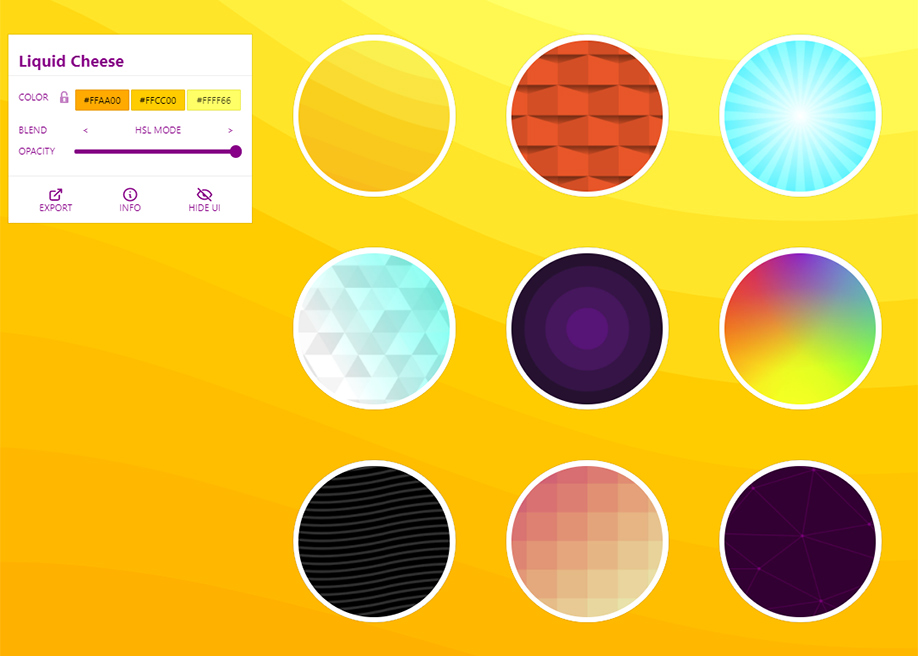
Magic Pattern
A tool to generate high-quality background patterns for your website in few clicks, which you can export as images or CSS code.

-
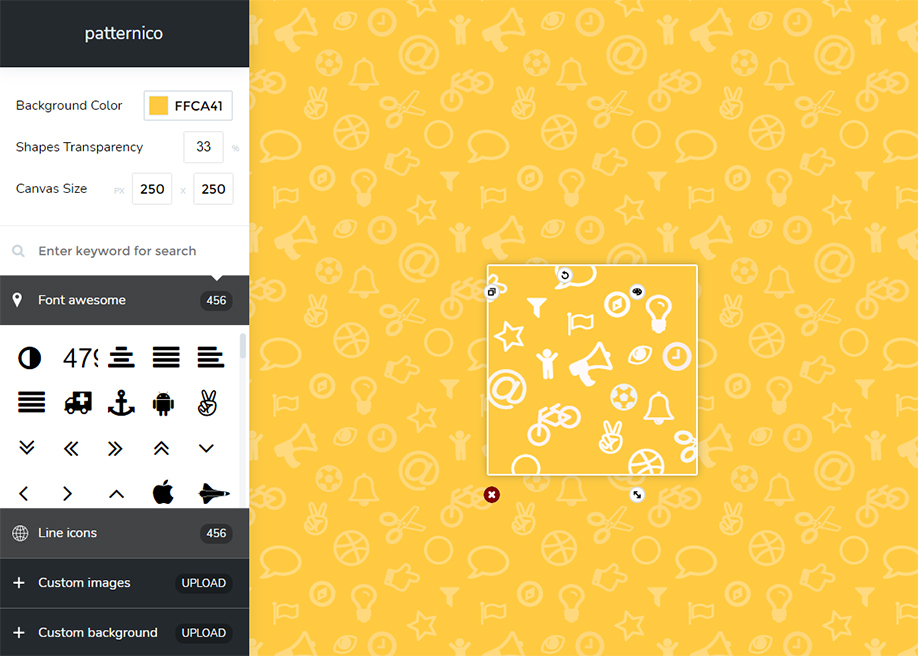
Patternico
Create your own free seamless patterns and backgrounds online, quickly and easliy.

-
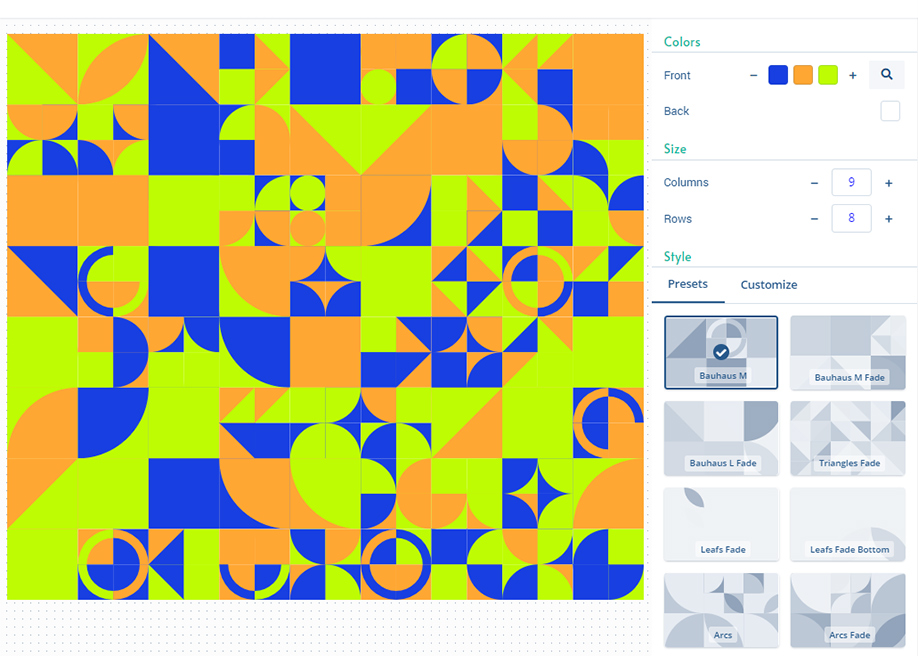
PatternPad
A pattern building generator, choose a pattern from their library and customize it, or build your own with different shapes.

-
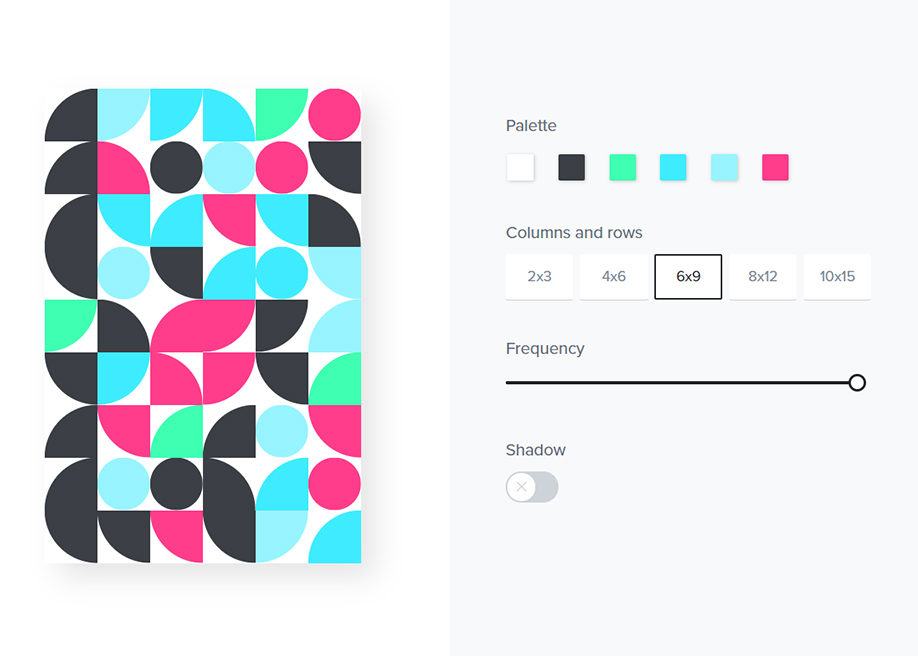
Tabbied Pattern
Start doodling with generated patterns. Choose a design from their collection and customize it with new colors and settings.

-
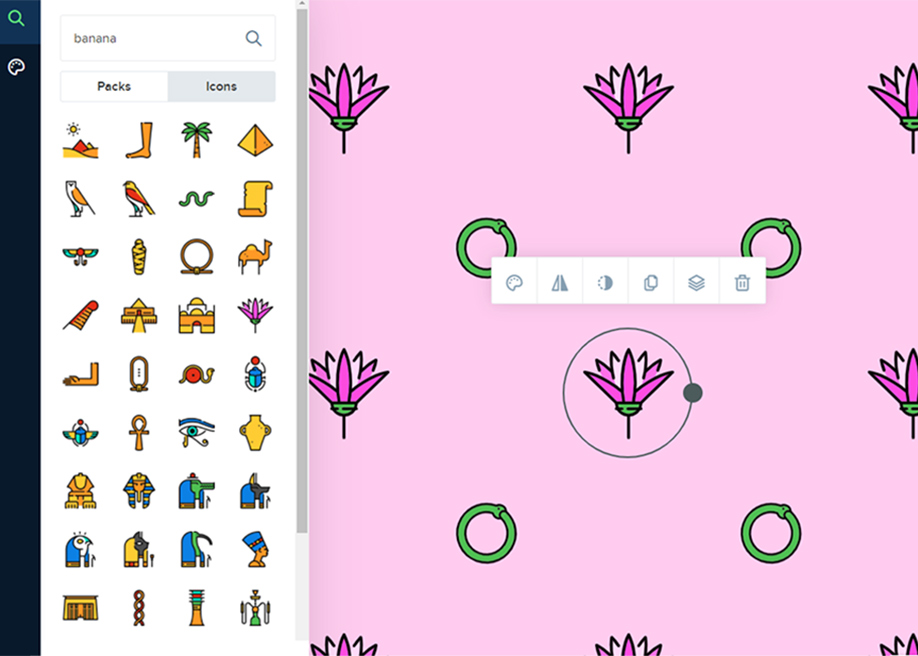
Icons Pattern - Flaticon
A huge library of vector icons, use them to make custom patterns with their built online generator.

-
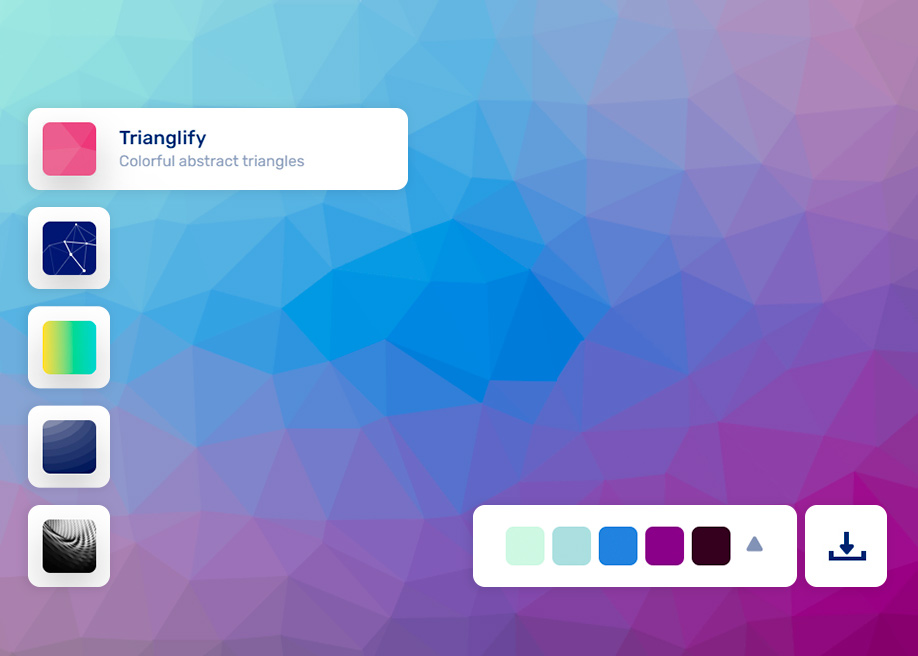
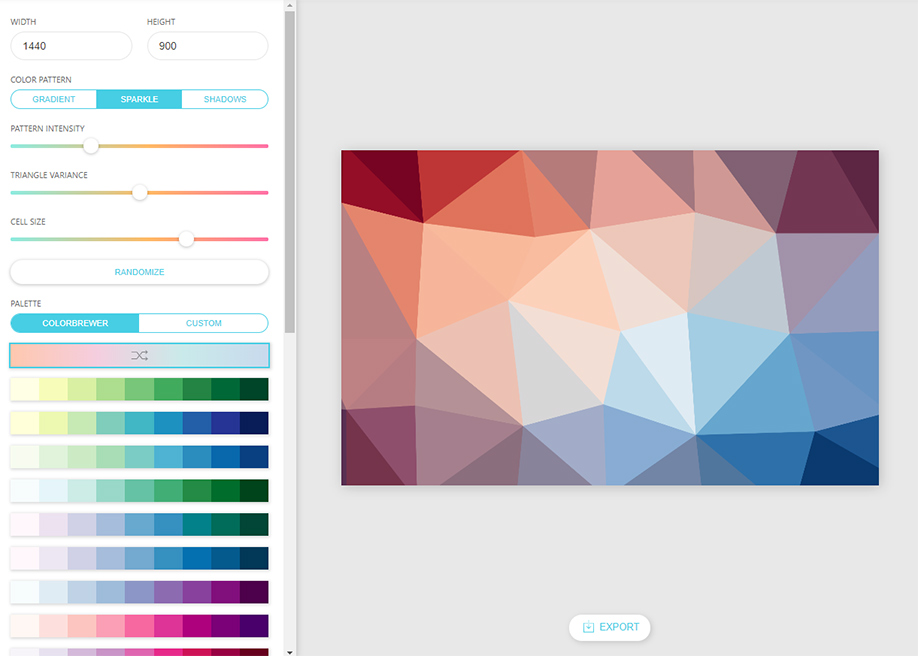
Trianglify - Low Poly Pattern Generator
Generate low-poly patterns, textures and vectors. Customize colors, shapes, size of work, and more.

-
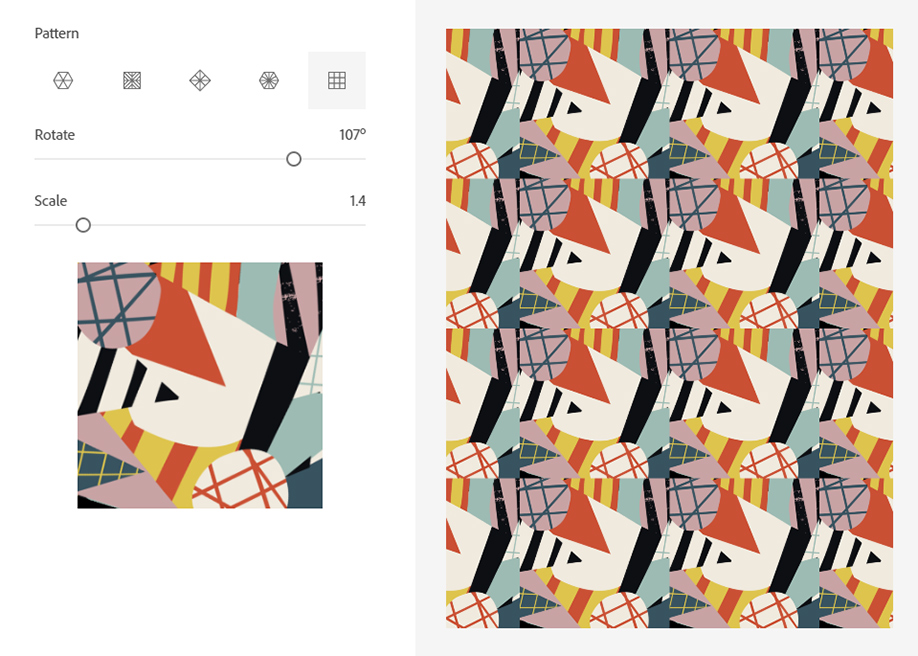
Repper Pattern Maker
Easy and fun pattern creation tool, play with the settings, make your unique piece and download it in JPG or PNG format.

-
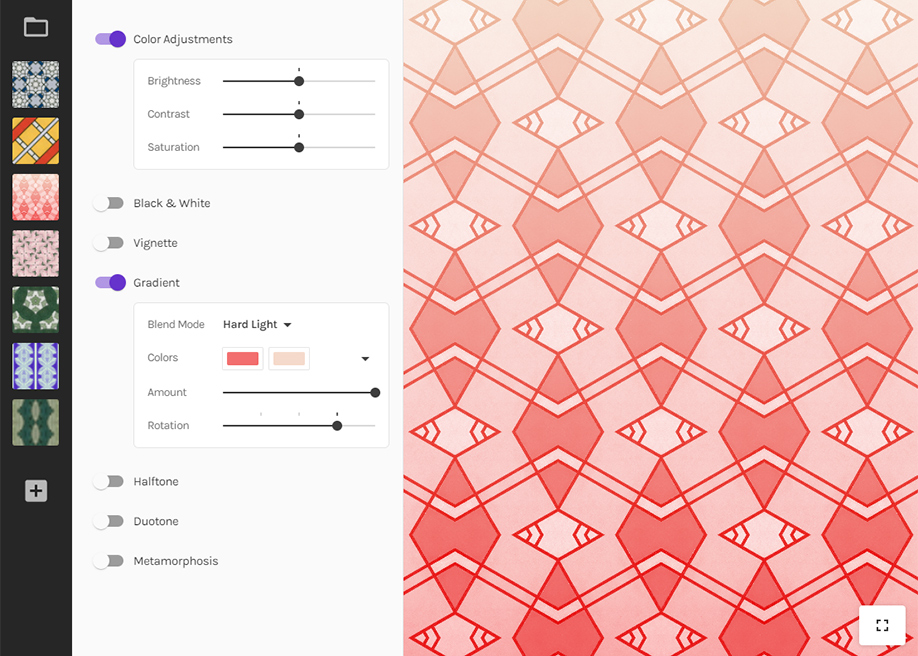
Adobe Creative Cloud Pattern Generator
Create vibrant graphical patterns, use your favorite images and photos or choose one from Adobe.

Examples of websites with patterns:
Below we've selected a few examples of websites that use patterns as a design resource, either in the background or in other areas of the site:
Staggered Pattern Tool For Wallpaper Design
Source: https://www.awwwards.com/background-patterns-designs-and-resources-for-websites.html
Posted by: nashtheken.blogspot.com

0 Response to "Staggered Pattern Tool For Wallpaper Design"
Post a Comment