How To Use Photoshop For Your Digital Animation
Create an animation using Photoshop and After Furnishings
In this day and historic period with all the whiz-blindside 3D voodoo sloshing onto our televisions I sometimes miss the golden era of hand drawn blitheness. Everything just seemed so much simpler, no ambient apoplexy, bump maps or return farms. When I was asked to breathing a monster illustration by Jon MacNair I thought it would exist interesting to go back to pens, papers and the imagination.
Luckily, these days we take the benefit of modernistic software that we tin combine with the practices of yesteryear. Animative Jon's dragon animate being, I'm going to make it exercise a signature roar motion using a technique that I used when creating a mitt animated short for the Bare Bones Gallery.
I really want to go across the personality of hand fatigued animation, along with the textures which give the work its expect and feel. To achieve this, the Animation characteristic in Photoshop is a godsend. Within this tutorial I volition testify yous the nuts and so you can venture forth and create your ain throwbacks to a foretime era.
- Software: Adobe Photoshop (opens in new tab) & Subsequently Effects (opens in new tab) (CS5-CC)
- Skills: Setting up Photoshop for animation, using the onion-skinning characteristic, making a line test
- Download the support file hither
Step 01

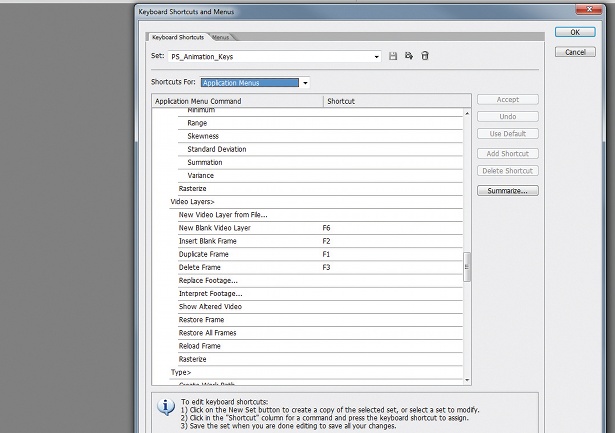
Before launching into animating yous demand to setup your shortcuts. Press Alt+Shift+Ctrl+K. I've used the following settings for this tutorial, merely feel costless to use what'southward comfortable for you:
- Duplicate Frame: F1
- Insert Blank Frame: F2
- Delete Frame: F3
- New Blank Video Layer: F6
- Next Frame: Ctrl/Cmd+fullstop
- Previous Frame: Ctrl/Cmd+comma
- Onion Pare Options: F5
- Enable Onion Skinning: F4
Pace 02

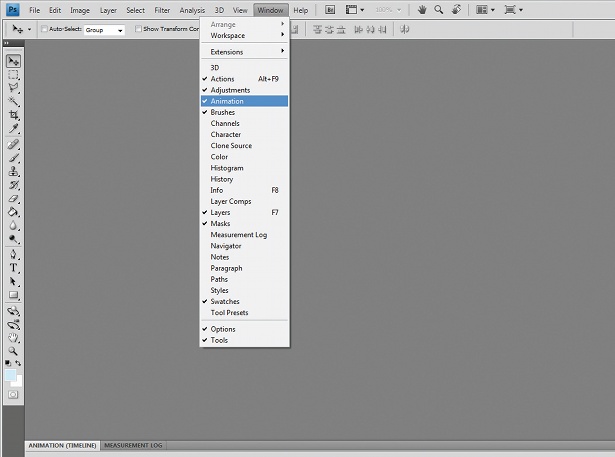
Now we have the keys set upwards the next step is to get to the animation mode. To show the animation timeline get to Window>Blitheness, and brand sure there is a picayune tick next to it. Now a big timeline should announced at the bottom of your Photoshop window.
Stride 03

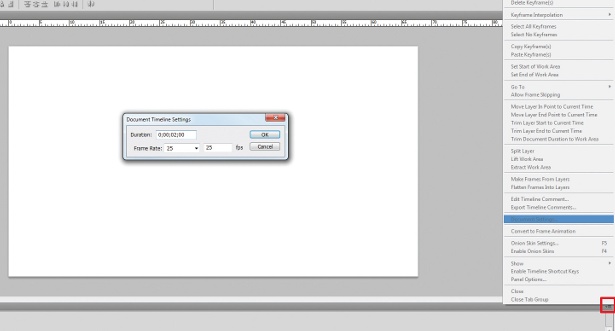
Now open up a new PSD. From the drib-downwards carte select Motion-picture show & Video and click one of the presets. Here I've used 1920x1080; TV is always 72 DPI. If you lot want to change the length or FPS click the carte du jour icon upper right of the timeline window and click Certificate Settings. I've set my timeline to 2 seconds length at 25 FPS.
Step 04

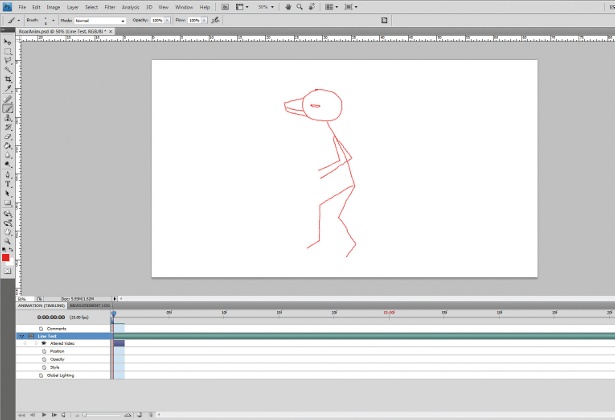
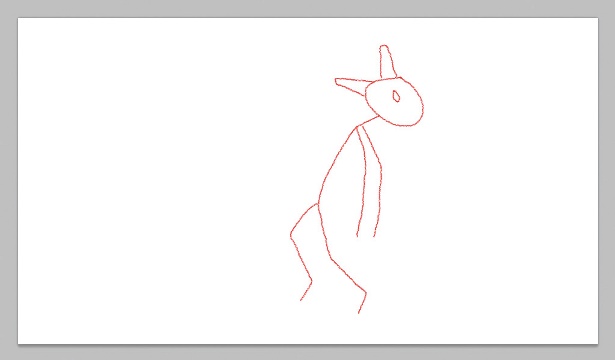
Before you start going to town it's expert to make a unproblematic guide blitheness, or a line-examination. This involves simple lines and shapes in a quick-to-draw rendition of what y'all want to animate. It helps y'all with timing and getting the motility right so you don't spend an age cartoon an blitheness you aren't happy with. Simple and quick is the central - here I've just fatigued a stick figure to represent my character.
Pace 05

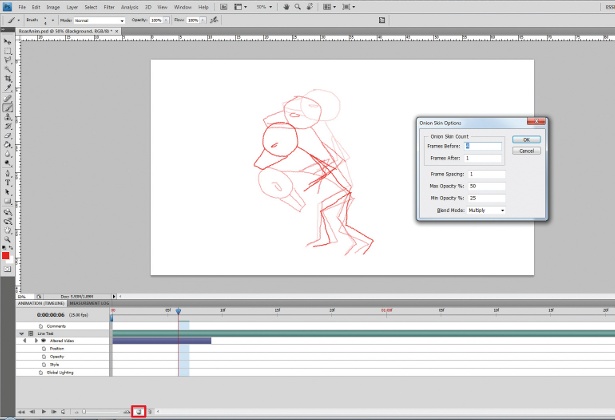
Permit's animate the line-exam. Make a new video layer (F6) and depict your stickman. When set up press F1 to insert a new blank frame. To enable Onion Skinning printing F4 and to alter the options press F5. Onion Skinning allows yous to overlay your previous and/or next frame. When happy with the settings redraw your character and printing F1 to motility onto the next frame. We've started animating!
Step 06

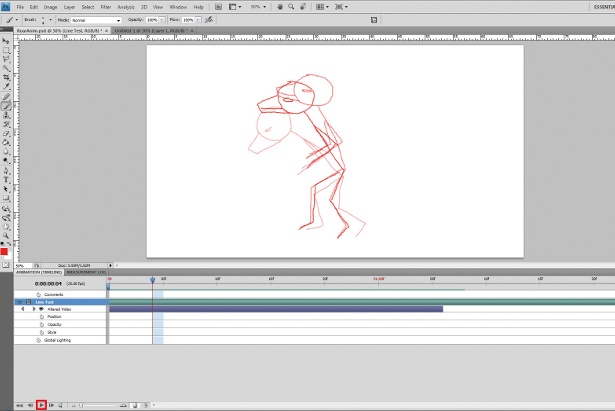
Proceed animating your line-test by drawing, pressing F1, redrawing, pressing F1. It will be time consuming, but information technology's worth information technology. In the instance I animate a two-second clip, but this may vary depending on what you are animating. If looking at the RoarAnim.psd you'll as well observe that I've only animated every other frame. It'due south quite normal for paw-drawn animation to exist made at effectually 12 FPS, otherwise it would take even longer.
Step 07

When you've finished your line exam you can play it back to see how it works. To do this, either printing Spacebar or click the little Play push lower left of the timeline. On first playback it might non be playing at total speed - y'all can see a pocket-sized FPS indicator adjacent to the timecode. Give it a few loops of the animation to load into memory then it should play back in existent-time.
Step 08

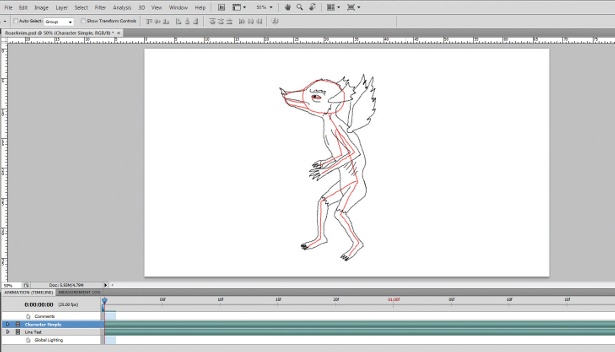
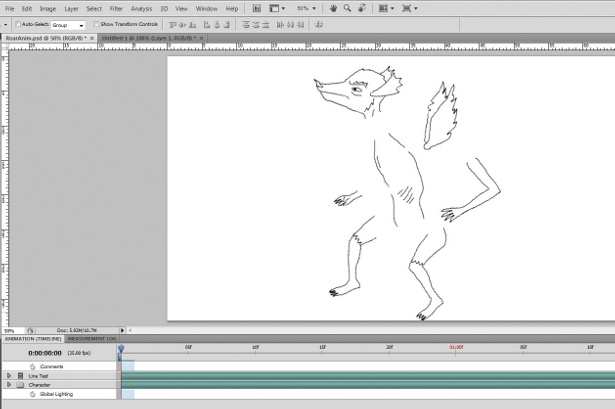
Happy with the move and timings? Then it's time to flesh out the bones! Create a new video layer (F6) and go to the start of your timeline. The idea is to utilise the line-test layer almost as a skeleton for your character to be fatigued on peak. Hither y'all tin meet my simplified rendition of a graphic symbol from Jon MacNair's illustration.
Step 09

While you lot can keep your character all on just one layer, I detect my brain copes a trivial ameliorate if I divide things upwards a bit. You can run across in the instance that I've used different layers for diverse body parts. Information technology also means that if a part doesn't demand animating and so I don't have to keep redrawing it, which saves time.
Footstep 10

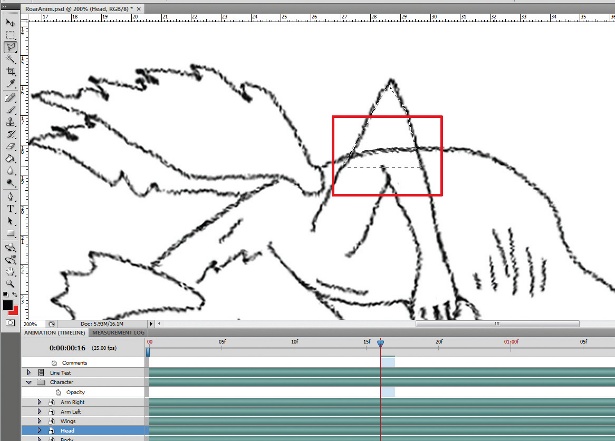
Become along the timeline cartoon your character, using your line-exam as a guide. The technique is the same every bit before: depict your frame, F1 to make a new frame, echo until the terminate of the timeline. Keep playing the animation back every now and and so to check how the movement works and that it'south looking good.
Step 11

When I'thousand drawing my blitheness I usually ignore whether information technology should exist in front of or behind an object, I similar to go the animation right before correcting that. Once I've finished the blitheness I will go back and, using the Eraser or Option tool, remove all the unwanted lines to make limbs appear solid, as they should be.
Step 12

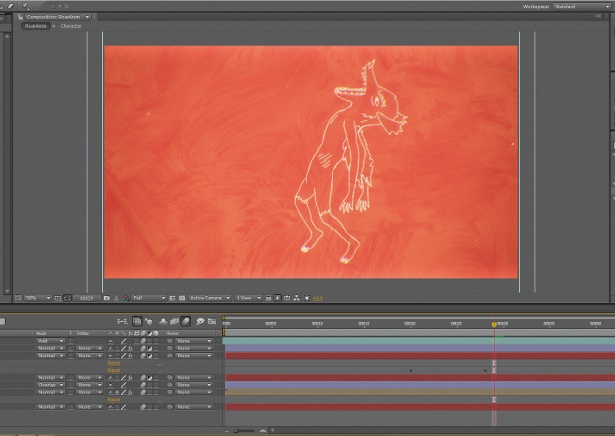
After the animation is all finished you lot tin import it into After Effects if you want to make information technology expect a trivial more than polished. Adding a bit of noise, texture and grading can actually make your animation stand out. Although, having said that, I wouldn't brand it too polished every bit I find the imperfections are actually what requite your animation some personality.
As well read: How to motility from Photoshop to Later Furnishings (opens in new tab)
Liked this? Read these!
- Free Photoshop brushes (opens in new tab)
- Free Photoshop actions (opens in new tab) to create stunning furnishings
- The all-time Photoshop plugins (opens in new tab)
- Download gratuitous textures: high resolution and gear up to use now

Thank you for reading five articles this calendar month* Bring together now for unlimited admission
Bask your first calendar month for just £i / $1 / €i
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/create-animation-photoshop-and-after-effects-5132655
Posted by: nashtheken.blogspot.com

0 Response to "How To Use Photoshop For Your Digital Animation"
Post a Comment